 |
| पाठ १०: वेब पेज डिजाइन (Web Page Design) |
पाठ
इन्टरनेटका माध्यमबाट हामी विभिन्न प्रकारका शैक्षिक, मनोरञ्जनात्मक, खेलकुद तथा अन्य विधाका सूचना एवम् सामग्रीहरू दैनिक जसो हेर्ने गछौँ । यी सूचना एवम् सामग्रीहरूलाई एउटा निश्चित ढाँचामा तयार गरी Webserver हरूमा भन्डारण गरिएको हुन्छ । यी सामग्रीहरू हामी निश्चित Website का माध्यमबाट हेर्न सक्छौं। हरेक website मा आवश्यकताअनुसार सामग्री एवम् सूचना देखाउनका लागि विभिन्न Web Page हरू हुन्छन् । हरेक Web Page मा अक्षरहरू मात्र नभई चित्र, ध्वनि र भिडियोहरू पनि समावेश गरिएका हुन्छन् । Web Page मार्फत देखाउनुपर्ने यस्ता विभिन्न सामग्रीहरूको आकर्षक व्यवस्थापन गर्ने कार्यलाई Web Page Design भनिन्छ ।
HTML
HTML को विस्तारित रूप Hyper Text Markup Language हो । इन्टरनेटमा प्रयोग गरिने Web Page हरू बनाउन HTML को प्रयोग गरिन्छ । सन् १९९० मा स्विजरल्यान्डका टिम बरनर्स लि (Tim Berners Lee) ले CERN Laboratory मा यसको विकास गरेका थिए । HTML को विकास हुनुभन्दा पहिले कम्प्युटर नेटवर्कमा फाइलहरू एक आपसमा आदानप्रदान गर्न वा चाहिएका तथ्यहरू खोज्न धेरै समय लाग्थ्यो । HTML प्रयोग गरी Web Page हरूमा अक्षर, ध्वनि, भिडियो आदि आकर्षक रूपले व्यवस्थापन गर्ने मात्र नभई एउटा Web Page बाट अर्को Web Page मा Link पनि राख्न सकिन्छ । यस्ता Link हरूमा Click गरी सजिलैसँग एउटा पेजबाट अर्को पेजमा जान सकिन्छ । HTML को सबैभन्दा ठुलो विशेषता नै Hyperlink हो ।
Web Page
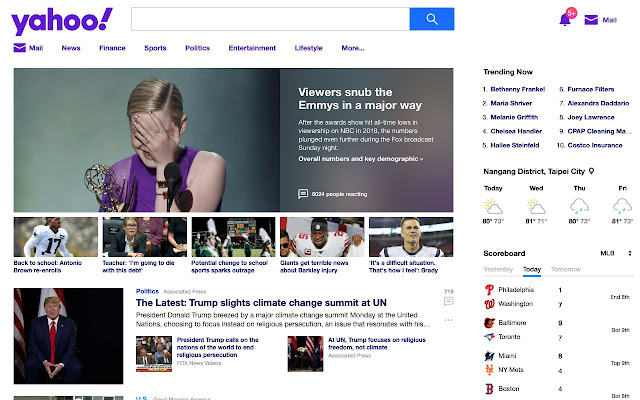
HTML को प्रयोग गरी बनाइएका डकुमेन्टलाई Web Page भनिन्छ । Web Page हरूको संङ्ग्रहबाट Website बन्छ । कुनै पनि Web Page मा रङ्गीन अक्षरहरू, फोटो, ध्वनि तथा भिडियोहरू पनि समावेश गर्न सकिन्छ । Web Page हरू भन्डारण गरिने कम्प्युटरलाई Web Server भनिन्छ । यी Web Page हरू हेर्नका लागि Website को ठेगाना वा URL (Uniform Resource Locator) को प्रयोग गरिन्छ । जस्तै "www.yahoo.com" एउटा website को ठेगाना हो । Website खोल्दा देखिने पहिलो web page लाई गृह पृष्ठ (home page) अथवा index page भनिन्छ ।
Web Browser
कुनै पनि Web Page का सामग्रीहरू हेर्नका लागि प्रयोग गरिने सफ्टवेयरलाई Web Browser भनिन्छ । यसले web page मा प्रयोग गरिएका HTML का tag हरूलाई अनुवाद गरी सो tag अनुसार कुनै पनि text, audio, video आदिलाई प्रयोगकर्ताको कम्प्युटरमा देखाउने गर्दछ । Internet Explorer, Google Chrome, Opera, Mozilla Firefox, Torch आदी Web Browser का उदाहरणहरू हुन् । Web Browser इन्टरनेटबाट कुनै पनि सामग्री हेर्नका लागि नभई नहुने सफ्टवेयर हो ।

Hyperlink
HTML को सबैभन्दा ठुलो विशेषता नै hyperlink हो । यसले कुनै एउटा Web Page बाट अर्को Web Page, File वा Website हरूमा पुग्नका लागि link बनाउँछ । अक्षर वा image दुवैमा hyperlink बनाउन सकिन्छ । यसको प्रयोगले प्रयोग कर्तालाई चाहिएका डकुमेन्ट वा web page सम्म पुयाउने कार्य गर्दछ । Hyperlink भएका अक्षर वा image को माथि mouse pointer लाँदा सो pointer हात जस्तो चित्रमा बदलिन्छ ।
HTML का विशेषताहरू
(क) विभिन्न Tag हरूको प्रयोग गरी web page का सामग्रीहरूलाई आकर्षक र व्यवस्थित तरिकाले प्रस्तुत गर्न मद्दत गर्दछ ।
(ख) विभिन्न ठाउँमा छरिएर रहेका डकुमेन्ट वा फाइलको बिचमा link स्थापना गर्न सकिन्छ ।
(ग) डाटाहरूलाई टेबुलर ढाँचामा प्रस्तुत गर्न सकिन्छ ।
(घ) Web page का अक्षरहरूलाई विभिन्न रङ र आकारमा देखाउनुका साथै audio, video र animation हरू पनि राख्न मद्दत गर्दछ ।
HTML Tags
HTML को प्रयोग गरी web page हरू बनाउन प्रयोग गरिने शब्दहरू जसलाई '<' र '>' चिह्नको बिचमा प्रयोग गरिन्छ, त्यसलाई tag भनिन्छ । हरेक tag हरूका आआफ्ना विशेष अर्थ हुन्छन् । Web page बनाउँदा यी tag हरूलाई अरू शब्दहरू जस्तै लेखिएता पनि web browser ले यी tag लाई अनुवाद गरी सो tag को पूर्व निर्धारित विशेषताअनुसार सामग्रीहरूलाई web page मा देखाउँछ । <HTML>, <HEAD> <TITLE>, <BODY>, <FONT>, <B> आदि HTML tag का उदाहरणहरू हुन् । tag हरूलाई small letter वा capital letter दुवैमा लेख्न सकिन्छ । Tag दुई प्रकारका हुन्छन् ।
(क) Container tag
(ख) Empty tag
(क) Container tag
Container tag मा start tag र end tag दुवै हुन्छन् । Starting tag लाई दुई ओटा angular bracket(<>) को बिचमा लेखिन्छ । जस्तै : <HTML> । End tag पनि start tag जस्तै हुन्छ, तर यसमा एउटा slash (/) चिह्न पनि थपिएको हुन्छ, जस्तै : </HTML> I Start tag र end tag का बिचमा रहेका सामग्रीहरूमा मात्र सो tag को प्रभाव पर्दछ । जस्तै: <U> computer </U> ले computer शब्दलाई अन्डरलाइन गर्दछ ।
(ख) Empty tag
HTML का ती tag हरू जसको start tag त हुन्छ तर end tag हुँदैन, त्यसलाई empty tag भनिन्छ । जस्तै <BR> tag एउटा empty tag हो । यसले एक लाइन तल आउन मद्दत गर्दछ । यसको end tag हुँदैन ।
Attributes of HTML Tag
HTML का हरेक tag हरूका आआफ्ना पूर्व निर्धारित कार्यहरू हुन्छन् । यी tag हरूमा अझ अरू विशेषता थप्न attributes हरूको प्रयोग गरिन्छ । हरेक attribute का आफ्नो निश्चित Value हुन्छन्, जस्तै: <FONT COLOR=RED । यहाँ FONT एउटा tag हो भने COLOR त्यसको attribute र RED त्यसको value हो । यसको प्रयोगले अक्षरलाई रातो रङमा प्रस्तुत गर्दछ । tag का attribute हरूको प्रयोग इच्छाअनुसार गर्न सकिन्छ ।
HTML डकुमेन्टको ढाँचा (Structure of HTML document)
कुनैपनि HTML page मा आवश्यकताअनुसार विभिन्न HTML tag हरूको प्रयोग गर्न सकिन्छ । हरेक web page मा कम्तिमा तिन ओटा tag हरू हुनुपर्दछ । ती हुन्, HTML, HEAD र BODY । यी सबै container tag हरू एक भित्र अर्को निश्चित क्रममा राख्नु पर्दछ । HTML document को आधारभूत संरचना तल दिइएअनुसारको हुनुपर्दछ ।
<HTML><HEAD><TITLE>Title of web page<TITLE></HEAD><BODY>ALL the contents to be displayed on web page are kept here.<BODY><HTML> (code-box)
माथि उल्लिखित संरचनामा <HTML> tag ले सो डकुमेन्ट HTML डकुमेन्ट भन्ने बुझाउँछ । <HEAD> tag भित्र विभिन्न scripting code हरू राखिन्छ । साथै <TITLE> tag ले सो web को शीर्षक (Title), जुन title bar मा देखिन्छ, लेख्न मद्दत गर्दछ । Web page मा देखाउनुपर्ने सम्पूर्ण सामग्रीहरूलाई <BODY> tag भित्र लेखिन्छ । यसका लागि अरू विभिन्न tag हरु जस्तैः <P>, <B>, <U>, <FONT> <MARQUEE>, <A>, <IMG आदिको प्रयोग आवश्यकताअनुसार गर्न सकिन्छ ।
HTML document तयार गर्ने तरिका
आवश्यकताअनुसार विभिन्न HTML Tag हरूको प्रयोग गरी HTML document तयार गर्न सकिन्छ । कुनै पनि text editor जस्तै notepad, WordPad वा word processor को प्रयोग गरी HTML tag हरूलाई plain text को रूपमा टाइप गरी HTML document तयार गर्न सकिन्छ । यसरी तयार गरिएको फाइललाई सेभ गर्दा फाइल नेमको extension '.htm' वा '.html' राख्नुपर्दछ । यसरी तयार गरिएको html document लाई कुनै web browser जस्तै
internet explorer, google chrome वा Mozilla Firelox मा खोलेर यसको नतिजा हेर्न सकिन्छ ।
Web page बनाउँदा निम्न लिखित कार्यहरू गर्नुपर्दछ ।
(क) कुनै text editor जस्तै: NOTEPAD खोल्नुपर्छ । यसका लागि keyboard मा रहेको Window 🪟 र 'R' key एकै साथ थिच्नुपर्छ । त्यसो गर्दा तल दिइएको जस्तो RUN dialogue box खुल्दछ ।

(ख) उक्त box मा NOTEPAD टाइप गरी ENTER key थिच्नुपर्छ । तल देखाइए जस्तो notepad window खुल्छ ।

(ग) NOTEPAD मा आफ्नो आवश्यकताअनुसार विभिन्न tag हरूको प्रयोग गरी Web page तयार गर्न सकिन्छ ।
(घ) उक्त पेजलाई कुनै नाम दिई त्यसको extension '.htm' वा '.html' बनाई हार्डडिस्क वा अरू कुनै storage device भित्र आफ्नो folder मा सेभ गर्नुपर्छ ।
(ङ) सो फाइललाई डबल click गरी त्यसको बनावट web browser मा हेर्न सकिन्छ ।
नोट: फाइलको नाम दिँदा फाइलका भित्र कस्ता सामग्री छन्, त्यसअनुसारको नाम दिएमा पछि फाइल खोज्न सजिलो हन्छ । उदाहरणका लागि यदि भर्खर बनाएको पेजमा आफनो विद्यालय सम्बन्धी जानकारी छन् भने सो page को नाम school.htm राख्न सकिन्छ । कुनै पनि फाइल बनाउँदा सुरुमै उचित नाम दिइ सेभ गर्ने गर्नुपर्दछ । फाइलमा सामग्री थप्दै लगेअनुसार बेला वेलामा Ctrl + S key थिचेर save गर्दै जानुपर्दछ । (alert-success)
उदाहरण १
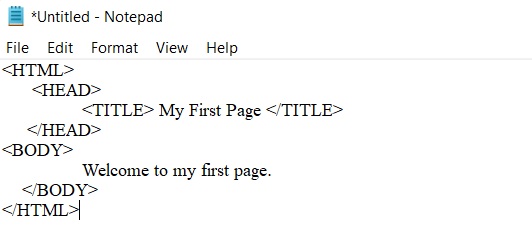
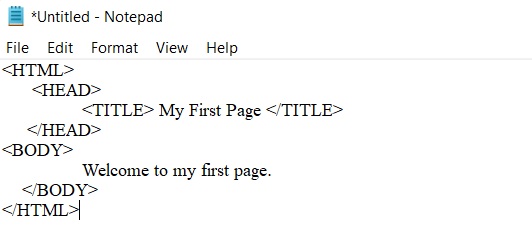
तल देखाइएअनुसार HTML document लाई NOTEPAD मा टाइप गर ।

<HTML><HEAD><TITLE> My First Page </TITLE>Welcome to my first page.</BODY></HTML> (code-box)
अब उक्त फाइललाई 'firstpage.htm' नाम दिई D:drive भित्र आफ्नो फोल्डरमा सेभ गर सेभ गरेको ठाउँमा गई उक्त फाइललाई double click गर । तल देखाए जस्तो आउटपुट पाउने छौ :
<BODY tag>
<BODY> tag भित्र web page का सम्पूर्ण सामग्रीहरू लेखिन्छन् । तल दिइएको टेबलमा <BODY> tag का विभिन्न attributes र तिनीहरूको विवरण प्रस्तुत गरिएको छ:
|
Attribute |
Description |
|
BACKGROUND |
वेब पेजको पृष्ठभूमिमा कुनै फोटालाई राख्न यसको प्रयोग गरिन्छ । |
|
BGCOLOR |
वेब पेजको पृष्ठभूमिमा विभिन्न रङहरू राख्न यसको प्रयोग गरिन्छ । |
|
TEXT |
अक्षरहरूको रङ छान्न यसको प्रयोग गरिन्छ । |
उदाहरण २
तल दिइएअनुसार HTML document लाई टाइप गरी (bgyellow.htm) फाइल नाममा सेभ गर :
<HTML><HEAD><TITLE> Setting background color</TITLE></HEAD><BODY BGCOLOR="YELLOW" TEXT="GREEN">We are learning to keep background color of a page. We can keep the image as a background of page as well. We can use BACKGROUND "Name of image file" instead of BGCOLOR="color Name" to keep image as background of page. The image file should be in the same place where the html document is being saved otherwise we need to type full path of image,<BODY></HTML> (code-box)
अब उक्त फाइललाई double click गर्दा तल देखाइए जस्तो आउटपुट उपलब्ध हुन्छ :

प्रयोगशाला कार्य
तल दिइएका विशेषताहरू समावेश हुने गरी एउटा web page तयार पार :
१. Web page को Title 'Keeping image as background' ।
२ कुनै एउटा image लाई background को रूपमा राख।
३. सो image का बारेमा केही शब्दहरू पहेंलो रङमा देखाऊ ।
४. सो फाइललाई 'bgimage.htm' को नाममा सेभ गरी त्यसको आउटपुट हेर ।
Text formatting elements
Font style elements हरूलाई web page का अक्षरहरू अझ बढी आकर्षक तरिकाल प्रस्तुत गर्न प्रयोग गरिन्छ । Web page मा देखाइने तथ्यहरूमध्ये कसैलाई अलि महत्त्वका साथ देखाउनु परेमा यसको प्रयोग गर्न सकिन्छ । Font style elements का केही tag हरूलाई तिनको विवरणसहित तलको टेबलमा देखाइएको छ :
|
Tag name |
Syntax |
Description |
|
<B> |
<B>text </B> |
To make the characters bold. |
|
<I> |
<I>text</I> |
To italicize the text. |
|
<U> |
<U>text </U> |
To underline the text. |
|
<sup> |
<sup>text</sup> |
Converts the text in superscript as in a2 |
|
<Sub> |
<sub>text</sub> |
Converts the text into subscript as in H20 |
उदाहरण ३
तल दिइएअनुसार HTML document लाई NOTEPAD मा टाइप गरी 'format.htm' नाममा सेभ गर:
<HTML><HEAD><TITLE> Using text formatting tags. </TITLE></HEAD><BODY>Using Font Style Elements, we can make our text <B> BOLD </B>, <I>ITALIC</I> or even <U> UNDERLINE </U> according to ourrequirement. <BR>Formula of water is : H<SUB> 2 </SUB>O<BR>In algebra, (a+b)<SUP>2 </SUP>=a<SUP>2</SUP>+2ab+b<SUP>2</SUP></BODY></HTML> (code-box)
उक्त फाइललाई double click गरी खोल्दा तल देखाए जस्तो आउटपुट आउँछ ।

Paragraph tag (<P> tag)
<P> tag को प्रयोग गरी HTML document मा आवश्यकताअनुसार अनुच्छेद बनाउन सकिन्छ । अनुच्छेदलाई दायाँपट्टि align गर्न वा बायाँ वा बिचमा align गर्न सकिन्छ ।
Syntax
<P align="left" | "right"|"center"|"Justify">Text .......</P> (code-box)
उदाहरण ४
तल दिइएको HTML document लाई NOTEPAD मा टाइप गरी 'Paragraph.htm' नाममा सेभ गर :
<HTML><HEAD><TITLE> Paragraph alignment</TITLE></HEAD><BODY><PALIGN="LEFT">This paragraph is left aligned. This is first paragraph.</P><P ALIGN="RIGHT">This paragraph is right aligned. This is second paragraph.</P><P ALIGN="CENTER"> This is third paragraph and it is center aligned.</P></BODY></HTML> (code-box)
अब उक्त फाइललाई double click गरी खोल्दा तल देखाए जस्तो आउटपुट आउँछ ।

Line Break Element (<BR> tag)
<BR> tag को प्रयोग line break गर्न प्रयोग गरिन्छ । यो empty tag हो अर्थात् यसको end tag हुँदैन ।
Horizontal Rule Element(<HR> tag)
<HR> tag को प्रयोग गरी दायाँबाट बायाँसम्म एक सिधा लाइन तान्न सकिन्छ । यसको end tag हुँदैन।
Syntax
<HR ALIGN="center" | "left" | "right" COLOUR="colour name or RGB value" SIZE=pixels WIDTH=pixels or percentage value> (code-box)
Font element (<FONT> tag)
<FONT> tag को प्रयोग गरी अक्षरहरूको रङ, आकार, आदि परिवर्तन गर्न सकिन्छ । जुन अक्षरको size, colour, face आदि परिवर्तन गर्नु छ, त्यसलाई <FONT> Text.....</FONT> को बिचमा राख्नुपर्दछ ।
Syntax
<FONT size=value color="colour name or RGB value" face="font name"> .............. <FONTS> (code-box)
यहाँ size को value 1 (smallest) देखि 7 (largest) सम्म राख्न सकिन्छ ।
उदाहरण ५
तल दिइएको HTML document लाई NOTEPAD मा टाइप गरी "Colour.htm" मा सेभ गर:
<HTML><HEAD><TITLE>Colorful text </TITLE></HEAD><BODY>This is a normal Text setting: <BR><FONT SIZE=4 COLOR="RED">This text is of font size 5 and in Red colour </FONT><BR><HR><FONT SIZE=7 COLOR="GREEN" FACE="Arial">This is the largest text of font size 7</FONT><HR></BODY></HTML> (code-box)
अब उक्त फाइललाई double click गरी हेर्दा तल देखिए जस्तो आउटपुट आउँछ :

Heading Element(<H1>,<H2> ........ <H6>)
अनुच्छेदका हेडिङहरूलाई अरूभन्दा पृथक तरिकाले प्रस्तुत गर्न Heading tag का प्रयोग गरिन्छ । Heading tag का ६ ओटा लेभल छन् । ती लेभललाई <H1>, <H2>, <H3>, <H4>, <H5> र <H6> भनिन्छ ।
उदाहरण ६
तल दिइएको HTML document लाई NOTEPAD मा टाइप गरी (heading.htm) नाम दिई सेभ गर:
<HTML><HEAD><TITLE> Heading levels </TITLE></HEAD><BODY BGCOLOUR="Yellow"><H1>This is Heading Level 1 </H1><H2>This is Heading Level 2 </H2><H3>This is Heading Level 3 </H3><H4>This is Heading Level 4 </H4><H5>This is Heading Level 5 </H5><H6>This is Heading Level 6 </H6></BODY></HTML> (code-box)
अब उक्त फाइललाई double click गरी खोल्दा तल देखाइए जस्तो आउटपुट आउँछ :

MARQUEE element (<MARQUEE> tag)
AMARQUEE> tag को प्रयोग गरी web page का अक्षर वा चित्रहरूलाई मोनिटरको एक.छेउबाट अर्को छेउमा सरेको जस्तो गरी देखाउन सकिन्छ । यसले web page लाई अझ आकर्षक बनाउन मद्दत गर्दछ । प्रयोगकर्ताको ध्यान आकर्षण गर्नका लागि महत्त्वपूर्ण शब्द वा चित्रहरूमा यसको प्रयोग गर्न सकिन्छ ।
Syntax
<MARQUEE BEHAVIOR="Scroll" | "slide" | "alternate" DIRECTION="left" | "right" | "up" | "Down" BGCOLOR="color name" SCORLLDELAY-time inmilliseconds> Test or Image </MARQUEE> (code-box)
उदाहरण ७
तल दिइएको HTML document लाई NOTEPAD मा टाइप गरी "Marquee.htm" नाम दिई सेभ गर:
<HTML><HEAD><TITLE> scrolling text </TITLE></HEAD><BODY><MARQUEE BGCOLOR="#FFCC44">We are class 8 students.</Marquee><BODY></HTML> (code-box)
उक्त फाइललाई double click गर्दा तल देखाइए जस्तो आउटपुट आउँछ :

Image element (<IMG> tag)
Webpage मा चित्रहरू राख्नका लागि <IMG> tag को प्रयोग गरिन्छ । आवश्यकताअनुसार सान्दर्भिक चित्र (image) हरूको प्रयोगले web page लाई अझ आकर्षक र बढी उपयोगी बनाउँछ । धेरै फर्म्याटका चित्रहरू web page मा राख्न सकिन्छ । तापनि '.jpg', '.bmp', '.png', '.gif' आदि file format हरू बढी मात्रामा प्रयोग गरिन्छ ।
Syntax
<IMG SRC="image file name" ALIGN="top" | "middle" | "bottom" | "left" | "right | "center" WIDTH =pixels HEIGHT= pixels BORDER="border width"> (code-box)
<IMG> tag सँग SRC attribute को अनिवार्य प्रयोग हुन्छ भने यसको end tag हुँदैन ।
उदाहरण ८
तल दिइएको HTML document लाई NOTEPAD मा टाइप गरी Image.htm नाममा सेभ गर:
<HTML><HEAD><TITLE> Inserting image </TITLE></HEAD><BODY<H1> Here is an image of micro computer </H1><BR><IMG SRC="computer.jpg" ALT "Image of microcomputer" width=200 Height-200 align="center"></BODY></HTML> (code-box)
नोट: "computer.jpg" नामको इमेजलाई माथिको web page सेभ गरेको ठाउँमा पहिले नै राखिएको हुनुपर्दछ । अन्यथा इमेज देखिदैन । (alert-warning)
अब उक्त फाइललाई double click गरी हेर्दा तल देखाइए जस्तो आउटपुट देखिन्छ ।

Hyperlinks and Anchors (<A> tag)
HTML को सबैभन्दा ठुलो विशेषता नै hyperlink हो । यसले एक click मा नै चाहिएको डकुमेन्ट वा वेब साइटमा प्रयोगकर्तालाई पुयाउने काम गर्दछ । hyperlink राख्नका लागि <A> tag को प्रयोग गरिन्छ । hyperlink बनाउँदा त्यसको link कुनै बाह्य डकुमेन्ट वा website को ठेगानामा राख्न सक्नुका साथै सोही पेजको तल वा माथि विभिन्न स्थानमा पनि राख्न सकिन्छ । बाह्य डकुमेन्ट वा site मा लिङ्क राख्दा त्यसलाई external link भनिन्छ भने सोही पेजको कुनै अर्को ठाउँमा लिङ्क राख्दा त्यसलाई internal link भनिन्छ । यस प्रकारका लिङ्क।शब्द वा इमेज दुवैमा राख्न सकिन्छ ।
Syntax
<A HREF="Name of web page or web site or # Name of location within samepage">Link Text or Image </A> (code-box)
उदाहरणका लागि
<A HREF="http://www.google.com.np">Go to Google </A> (code-box)
यो Link मा click गर्दा "google.com.np" site खुल्छ । यसले बाह्य लिङ्क स्थापना गर्दछ ।
वा
<A Name="top">……<A HREF="top">Go to top</A> (code-box)
यो link मा click गर्दा सोही page को top भन्ने ठाउँमा पुयाउँदछ । यसले internal link बनाउँदछ ।
उदाहरण ९
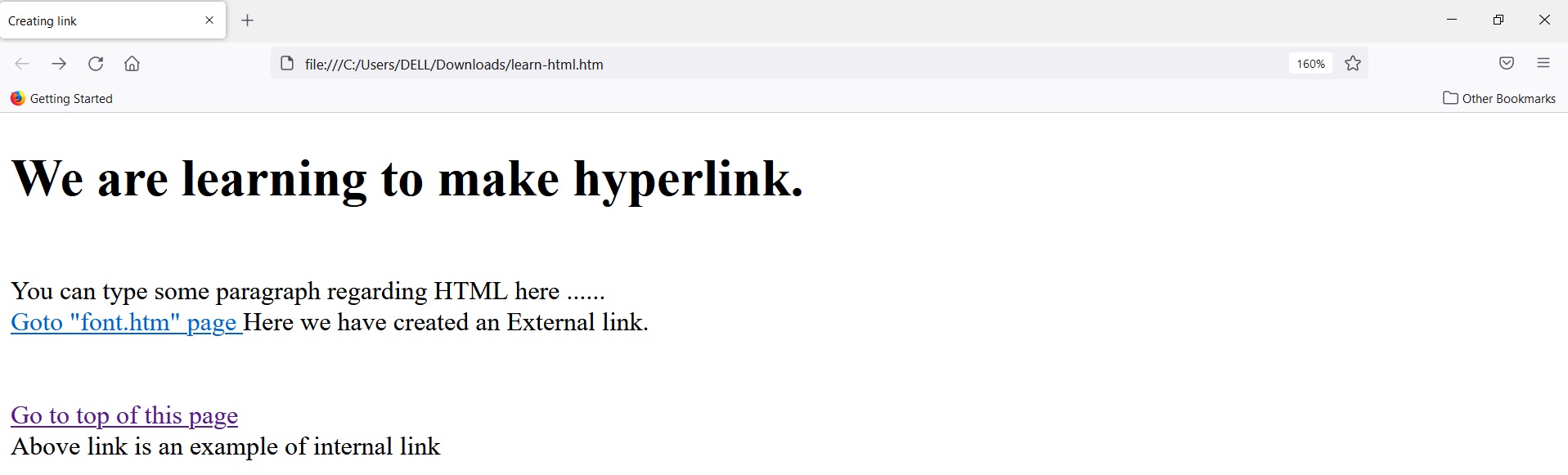
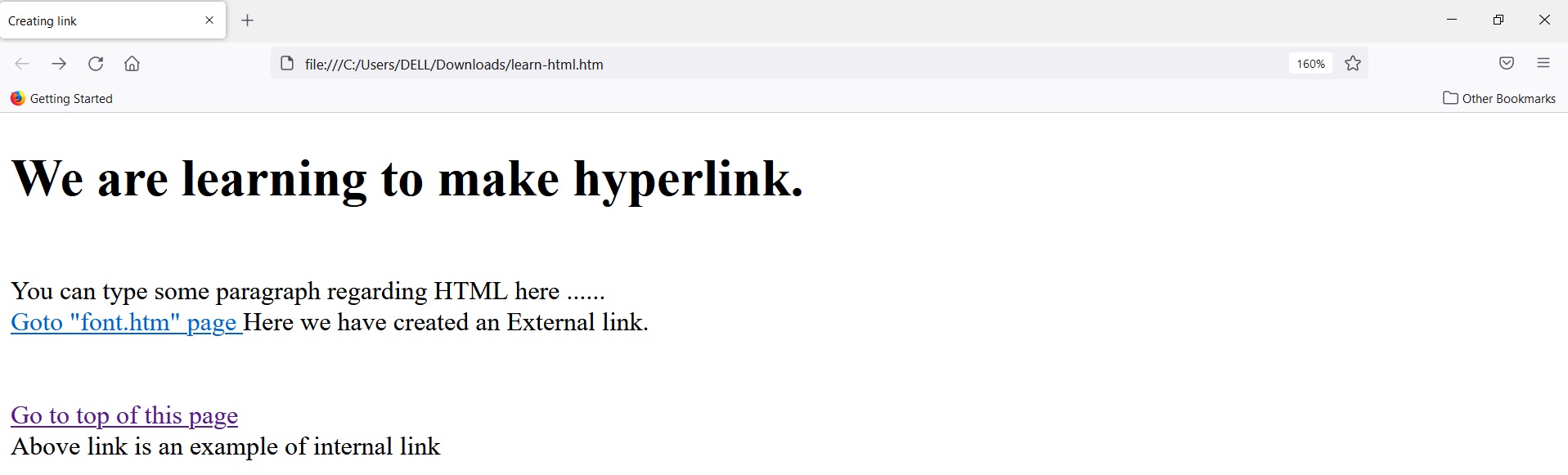
तल दिइएको HTML document लाई NOTEPAD मा टाइप गरी "link.htm" नाममा सेभ गर :
<HTML><HEAD><TITLE>Creating link </TITLE></HEAD><BODY><A NAME="TOP"><H1> We are learning to make hyperlink.</H1><BR>You can type some paragraph regarding HTML here ...... <BR><A HREF="font.htim">Goto "font.htm" page </A>Here we have created an External link. <BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><A HREF="#top">Go to top of this page </A><BR>Above link is an example of internal link</BODY></HTML> (code-box)
अब उक्त फाइललाई double click गरी खोल्दा तल देखाइए जस्तो आउटपुट आउँछ :

अभ्यास
१. तल दिइएका प्रश्नहरूको उत्तर लेख:
(क) Web page को परिभाषा लेख ।
उत्तर: HTML वा अन्य स्क्रप्टिङ भाषाहरुको प्रयोग गरि लेखिएको डुकुमेन्टलाई वेव पेज भनिन्छ । जसमा विभिन्न रङ, फोटो, ध्वनि तथा भिडियोहरु पनि समावेश गरि कुनै ठाउँ, चिज, व्याक्ति, संस्था वा कम्पनीहरूको बारेमा लेखिएको हुन्छ ।
(ख) HTML भनेको के हो, यसको विकास कसले गरेका हुन् ?
उत्तर: HTML भनेको Static वेवपेजमा बनाउनको लागि प्रयोग हुने प्रोगामिङ भाषा हो । जुन विभिन्न ट्याग (tag), एट्रिब्युट्स (attributes) र एलिमेन्ट (element) हरु मिलेर बनेको हुन्छ । यसको विकास सन् १९९० मा स्विजरल्यान्डका टिम बरनर्स लि (Tim Berners Lee) ले CERN Laboratory मा यसको विकास गरेका थिए ।
(ग) Web Browser भनेको के हो, यसका कुनै चार ओटा उदाहरणहरू लेख ।
उत्तर: कुनैपनि वेबपेज वा वेवसाइटभित्र रहेका विभिन्न वेब डकुमेन्ट हेर्न प्रयोग गरिने एप्लिकेसन सफ्टवेयर नै वेव ब्राउजर हो । जस्तै: गुगल क्रोम (Google Chrome), माइक्रोसफ्ट एज (Microsoft Edge), ओपेरा (Opera), सफारी (Safari), बैदु (Baidu), युसी ब्राउजर (UC), फायरफक्स (Firefox), डल्फिन (Dolphin), ब्रेभ ब्राउजर (Brave Browser), टर्च ब्राउजर (Torch Browser), यान्डेक्स ब्राउजर (Yandex Browser), आदी ।
(घ) HTML का tag हरू कति प्रकारका छन्, उल्लेख गर ।
उत्तर: HTML डकुमेन्टमा आवश्यकता अनुसार विभिन्न फङ्गसन, एट्रिब्युट्स र एलिमेन्टहरु राख्नको लागि प्रयोग हुने सांकेतिक निर्देशनहरुलाई html tag भनिन्छ । जसलाई भन्दा ठूलो ('<' greater than) र ('<' smaller than) चिन्हको बिचमा राखिन्छ । HTML Tag दुई प्रकारका हुन्छन् । तिनको बारेमा तल छोटकरीमा दिइएको छ:
१. Container tag: start tag र end tag दुवै हुने html tag लाई कन्टेनर ट्याग भनिन्छ । यस्ता ट्यागको सुरुको निर्देशनमा आमुन्ने सामुन्ने देखिने एङ्गुलर ब्राकेट चिन्ह (<>) र अन्तिममा आमुन्ने सामुन्ने देखिने एङ्गुलर ब्राकेट चिन्हहरुको बिचमा स्लास चिन्ह (/) राखिन्छ । जस्तैः <html> </html>, <body> </body> <p> </p>, आदी ।
२. Empty tag: start tag हुने तर end tag नहुने html tag लाई इम्पिटी ट्याग भनिन्छ । यस्ता ट्यागको सुरुको निर्देशनमा आमुन्ने सामुन्ने देखिने एङ्गुलर ब्राकेट चिन्ह (<>) प्रयिग गरिन्छ तर स्लास (/) प्रयोग हुँदैन । जस्तैः <br>, <hr>, आदि ।
(ङ) Hyperlink भनेको के हो, उदाहरणसहित लेख ।
उत्तर: दुई वा दुइभन्दा बढि पेज, इमेज, डुकुमेण्ट तथा फाइलहरुलाई एक अर्कासंग अन्तर सम्बिन्धत गराई सजिलै अर्को डकुमेन्ट वा पेजहरु खोल्न र न्याभिगेसन (navigation) हुनको लागि स्थापना गरिने अन्तरसम्बन्धलाई हाइपरलिङ्क भनिन्छ । यसको माथी माउस पोइन्टर लगियो भने पोइन्टरको चिन्ह हत्केला जस्तो चिन्हमा बदलिन्छ । जस्तै:
- टेक्स्ट हाइपरलिंक - <a href="https://www.google.com.np">Visit: Google</a>
- इमेज हाइपरलिंक - <a href="https://www.esikai.com.np/"> <img alt="Esikai Logo" src="https://i.postimg.cc/fL92qg6P/esikai-logo.png" width=150" height="70"> </a>
२. तल दिइएका HTML tag हरूका कार्य लेख :
(क) <TITLE>
उत्तर: html डुकुमेण्टको शिर्षक (title) राख्ने काम गर्छ ।
(ख) <B>
उत्तर: html डुकुमेण्टको अक्षरहरुलाई गाढा (bold) गराउने काम गर्छ ।
(ग) <HR>
उत्तर: html डुकुमेण्टमा दायाँदेखि बायाँसम्म सिधा रेखा (line) राख्ने काम गर्छ ।
(घ) <IMG>
उत्तर: html डुकुमेण्टमा आवश्यकता अनुसार फोटो (image) राख्ने काम गर्छ ।
(ङ) <FONT>
उत्तर: html डुकुमेण्टको अक्षरहरुको स्टाइल वा फन्ट फेस (font face) निर्धारण गर्ने काम गर्छ ।
३. खाली ठाउँ भर :
(क) अक्षरलाई Underline गर्न .......... tag को प्रयोग गरिन्छ ।
(ख) Paragraph बनाउन .......... tag को प्रयोग गरिन्छ ।
(ग) शब्द वा इमेजहरूलाई चलायमान बनाउन tag को प्रयोग गरिन्छ ।
(घ) Empty tag को .......... हुँदैन ।
(ङ) Heading tag को .......... ओटा लेभल छन् ।
उत्तर:
(क) अक्षरलाई Underline गर्न <u> tag को प्रयोग गरिन्छ ।
(ख) Paragraph बनाउन <p> tag को प्रयोग गरिन्छ ।
(ग) शब्द वा इमेजहरूलाई चलायमान बनाउन <marquee> tag को प्रयोग गरिन्छ ।
(घ) Empty tag को end tag हुँदैन ।
(ङ) Heading tag को ६ ओटा लेभल छन् ।
४. ठिक वा बेठीक छुट्याऊ :
(क) HTML का tag हरू टाइप गर्दा capital letter र small letter ले फरक पार्दछ ।
उत्तर: बेठीक
(ख) HTML फाइलको 'extension', '.htm' वा '.html' हुनुपर्दछ ।
उत्तर: ठिक
(ग) Web page हरू भन्डारण गर्ने कम्प्युटरलाई web server भनिन्छ ।
उत्तर: ठिक
(घ) Microsot word एउटा Web browser हो ।
उत्तर: बेठीक
(ङ) <IMG> tag ले hyperlink बनाउन मद्दत गर्दछ ।
५. कार्यशाला अभ्यास
(क) आफ्नो व्यक्तिगत विवरण खुल्ने गरी एउटा Web Page बनाऊ ।
उत्तर: यहाँ उदाहरणको लागि अती नै साधारण html tag हरु प्रयोग गरि बनाएको व्यक्तिगत विवरण खुल्ने html code को नमूना दिएको छ । यस कोडलाई हेरेर आफ्नो पनि बनाउने कोशिश गर्नुहोला ।
<html><body><title> About me </title><h1 style="text-align: center;">About Me </h1><p style="text-align: left;">Hello, welcome to my personal information page.</div><br><p style="text-align: justify;">My Name is <b> Bikas Gurung</b>. I am from Chapakot-4, Syangja, Gandaki, Nepal. I am computer teacher at Khadgakali Secondary School.</p><hr><h2 style="text-align: center;">My Personal Information</h2><div class="separator" style="clear: both; text-align: center;"><img src="https://i.postimg.cc/cHwC364L/bikas.jpg" /><p class="title">English and Computer Teacher</p><marquee bgcolor="#FFCC44">I cannot be perfect but I always try to be unique. </marquee><p>Email: bikasgurung120@gmail.com</p><p>Phone No: 9817106847</p><p><button class="button">Contact</button></p></div><br> <br><a href="#top">Go to top of this page </A><br>Above link is an example of internal link</body></html> (code-box)
माथी दिएको html documents थप कुराहरु राखेर आफ्नो विद्यालयको बारेमा html document बनाउनुहोला ।
(ख) आफ्नो विद्यालय सम्बन्धी विस्तृत विवरण समेटिएको Web Page बनाऊ ।
उत्तर: यहाँ उदाहरणको लागि अती नै साधारण html tag हरु प्रयोग गरि बनाएको व्यक्तिगत विवरण खुल्ने html code को नमूना दिएको छ । यस कोडलाई हेरेर आफ्नो पनि बनाउने कोशिश गर्नुहोला ।
<html><body><title> About Our School </title><h1 style="text-align: center;">Our School </h1><p style="text-align: left;">Hello, welcome to my school information page.</div><br><div style="text-align: justify;">My school name is <b> Shree Khadgakali Secondary School</b>. It lies in <u> Chapakot-4, Syangja, Gandaki, Nepal </u>. It is community school established in 2020. </div><marquee bgcolor="#FFCC44"> School is second home for the student…</marquee><hr><h2 style="text-align: center;">School Information</h2><div class="separator" style="clear: both; text-align: center;"><img src="https://i.postimg.cc/5y3RTX4R/school-photo.jpg" /><p class="title"> The most important day of a person’s education is the first day of school, not Graduation Day. <u> – Harry Wong <u><p class="title">Contact Details</p><p style="text-align: justify;">If you have any query feel free to contact our school administrator.</p><p>Email: khadgakalischool@gmail.com</p><p>Phone No: 9817106847</p><p><button class="button">Contact</button></p><br> <br><a href="#top">Go to top of this page </A><br>Above link is an example of internal link</body></html> (code-box)
(ग) स्थानीय स्तरमा मनाइने कुनै एउटा चाडका बारेमा विस्तृत विवरण प्रस्तुत हुने एउछ web page बनाऊ ।
उत्तर: यहाँ उदाहरणको लागि अती नै साधारण html tag हरु प्रयोग गरि बनाएको विद्यालय सम्बन्धी विस्तृत विवरण समेटिएको html code को नमूना दिएको छ । यस कोडलाई हेरेर आफ्नो पनि बनाउने कोशिश गर्नुहोला ।
<html><body><title> Festival Celebrated in Our Locality </title><h1 style="text-align: center;">Lhosar </h1><p style="text-align: left;"> <u> Tamu Lhosar </u> is a new year festival of Gurung people of Nepal and Sikkim and Darjeeling regions of India. It is celebrated on every 15th Poush (December/January) of the Nepali calendar. Similar to other Lhosars, the Gurung people also represents the years with a cycle of 12 years representing various creatures (garuda, serpent, horse, sheep, monkey, bird, dog, deer, mouse, cow, tiger and cat).</div><br><p style="text-align: justify;">In the festival, the Gurung men wear Bhangra, a white apron and a Kachhad, a short. Gurung women, both children and adolescents, wear Ghalek, a velvet blouses and gold ornaments such as earrings and semi-precious stone necklaces. </p><p style="text-align: justify;"> People in small and large groups feast during the festival and perform traditional dances. Home-made Raksi is served during the feast. </p><hr><h2 style="text-align: center;">How do we celebrate Tamu Losar</h2><div class="separator" style="clear: both; text-align: center;"><img src="https://upload.wikimedia.org/wikipedia/commons/4/40/Tamu-lhosar-0714.jpg" /><p class="title"> Losar is the time when family members of all generations get together and exchange love and greetings. In big cities, Gurungs come together to celebrate Tamu Losar (Gurung’s New Year) at a common place and rejoice in various cultural processions, feasting and greetings. </p><marquee bgcolor="#FFCC44">I love Tamu Lhosar very much. </marquee><a href="https://www.lhombash.com" target="_blank">Learn more about Lhosar</a><br><br> <br><a href="#top">Go to top of this page </A></body></html> (code-box)
नोट: इन्टरनेटको प्रयोग गरी विभिन्न website हरूको डिजाइन हेरी सोअनुसार विद्यार्थीहरू पनि web page हरू तयार गर्न शिक्षकको सहयोग लिन सक्ने छन् ।